Hungry Hound is a food-inspired point-and-click casual game that aims to snatch as many snacks as you can from the Christmas dinner table. This is our submission for the Design Buddies Game Jam ’21.
MY KEY ROLE
UX/UI Designer
Game Designer
SUPPORT
UX Researcher
UX Copywriter
Brand & Logo Designer
PRODUCT TYPE
MVP Shipped Game
PROJECT TYPE
1 Week
11 Dec 2021 – 18 Dec 2021
CLIENT
Game Jam Project for Design Buddies Game Jam 2021
PROJECT TEAM
KM Goodison
researcher, designer, Developer
Mindy Kilgore
researcher, designer, illustrator
Ry Kron
researcher, Designer, writer
Kate Tacastacas
researcher, designer
ABOUT THE PROJECT
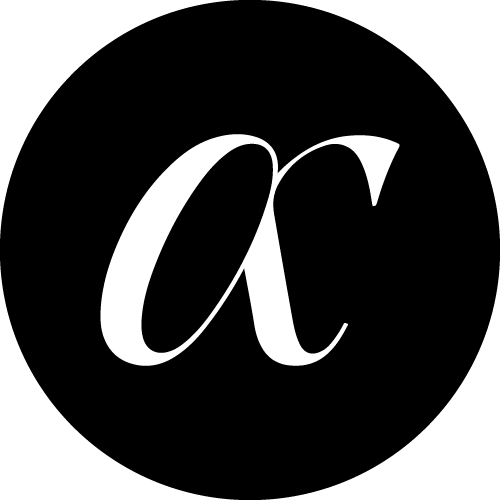
Hungry Hound is the result of an eight-day virtual game jam conducted remotely by a group of strangers from around the world. Our team came together when Design Buddies hosted a team-formation event during the opening ceremony of the game jam.
I was the Game Designer on this game jam. My key role was to design the game flows, game mechanics, GUI, and HUD. I helped in conducting a competitive analysis to understand common game mechanics. I was also in charge of the overall look and branding of the game.
My team and I had exactly 1 week to develop a game that centers around the theme of food.
Discord was chosen as our main communication platform because of its easy creation of topic-based channels and reliable voice and video features all for free to use. Figma was utilized to create the game prototype. GameMaker was used to develop the game because of its drag and drop feature and easy-to-follow tutorials created by the team and community. Itch.io was used to upload the game.
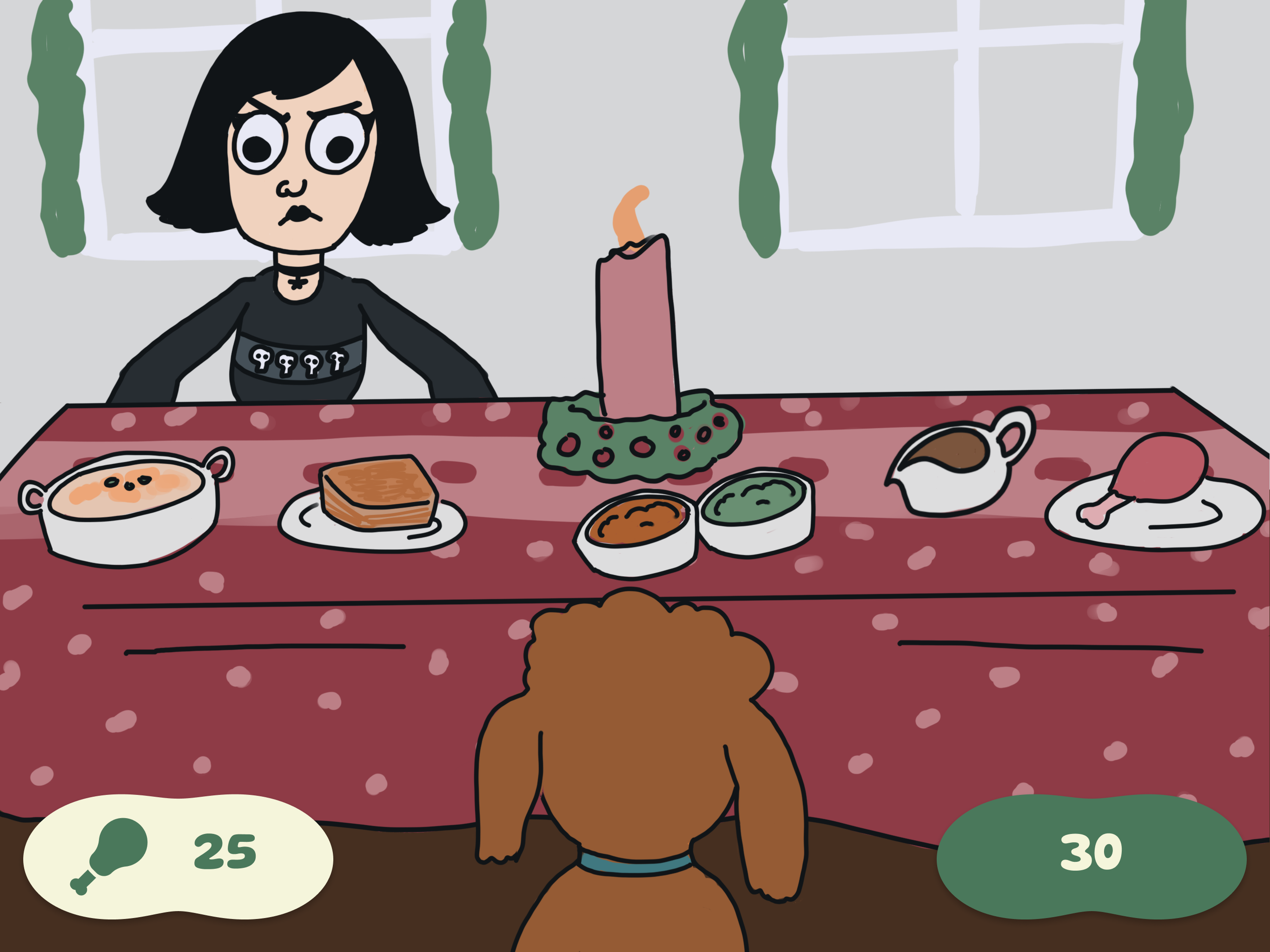
GAMEPLAY DEMO
OBJECTIVE
Hungry Hound is a food-inspired point-and-click game that aims to snatch as many snacks as you can from the Christmas dinner table and offers players the opportunity to see what it’s like being a dog.
PROBLEM
How might we create a point-and-click and food-themed game in just one week?
GOALS
- Beat the clock and snatch all the snacks
- Left & Right arrow keys = Navigate around the scene and move the hound by using the arrow keys
- Spacebar = Jump up and snatch as many snacks as you can while your owners are distracted
PROBLEM
WHY POINT AND CLICK?
“Point-and-click games follow an RPG or adventure style that doesn’t usually involve active combat. In other words, players don’t run through levels and fight enemies. Instead, they rely on clicking different things and picking up/combining items from the environment to solve puzzles and move the story along. These games tend to have complex graphics, since they focus so heavily on illustrating a story. The gameplay originated with popular series from the ‘90s and early 2000s, like King’s Quest or Broken Sword.” – CrazyGames
TARGET AUDIENCE
12-65 years old who like games
MARKET RESEARCH
Our team conducted a competitive analysis of the game mechanics of other games. Understanding the common game mechanics of other games gave me an understanding of common flows. This helped us define which game mechanics to include in our game.
TAKEAWAYS
After conducting secondary research, I noticed the common gameplay structures:
- Simple game mechanics
- Focus on the creative design, storytelling, and character interactions
- Have complex graphics and strong worldbuilding
- Interesting storylines
DESIGN STYLE
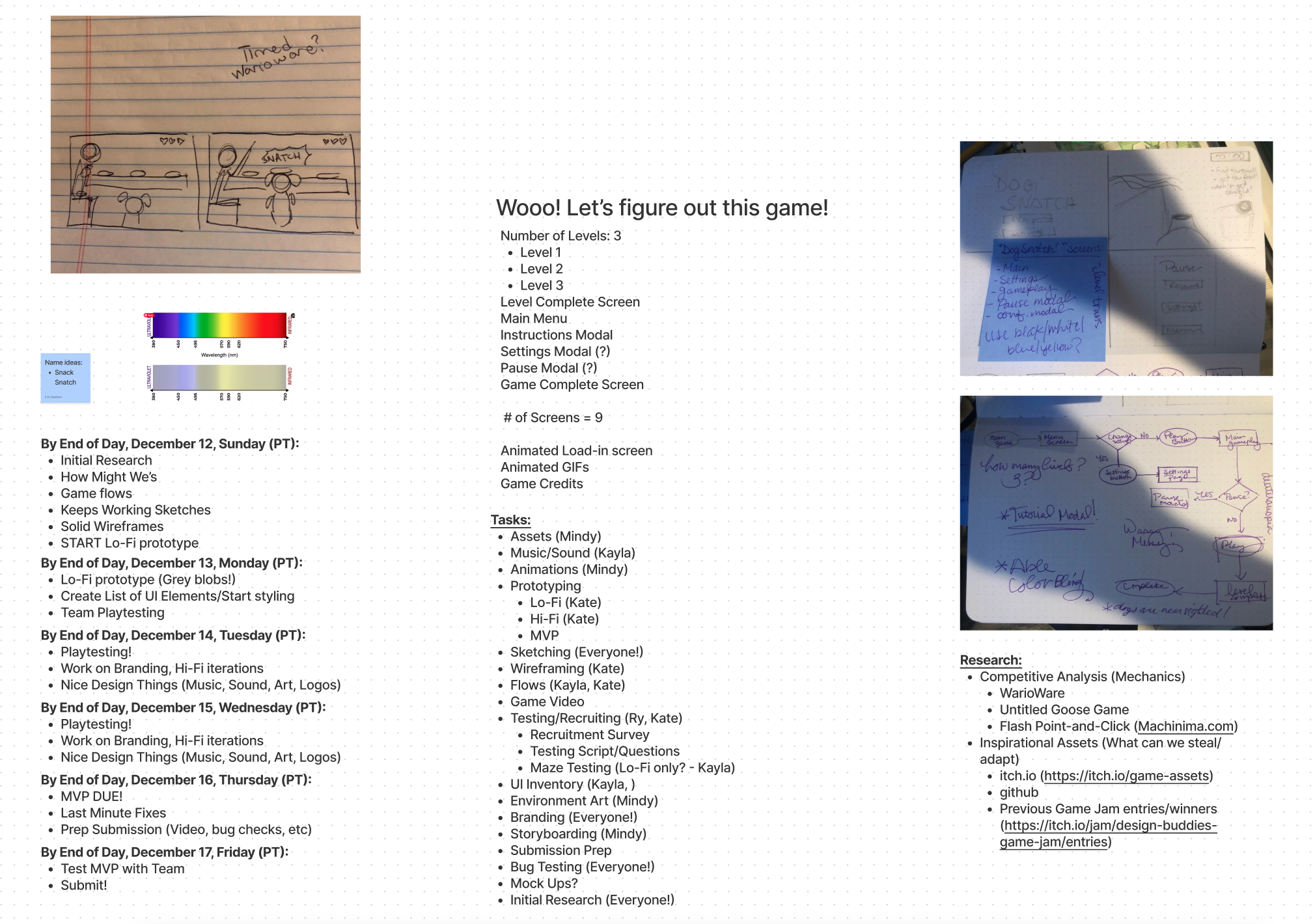
The design of Hungry Hound combines games, food, and giving a fun personality to dogs. The game was formerly known as DogSnatch wherein it started as a series of concept art drawings and gameplay mechanics with ideas.
CORE GAMEPLAY MECHANICS
After having the design style down, we then decided on the main core game mechanics to implement on the prototype:
- Beat the clock and snatch all the snacks
- Randomly spawn the food appearing on the table
- Avoid the humans blocking the food
- Left & Right arrow keys = Navigate around the scene and move the dog by using the arrow keys
- Spacebar = Jump up and snatch as many snacks as you can while your owners are distracted
- Showcase leaderboard after the user plays the game
- Esc = Pause the game
WIREFRAMES
The wireframes show the basic core gameplay loop inspired by common patterns found in other games. It includes:
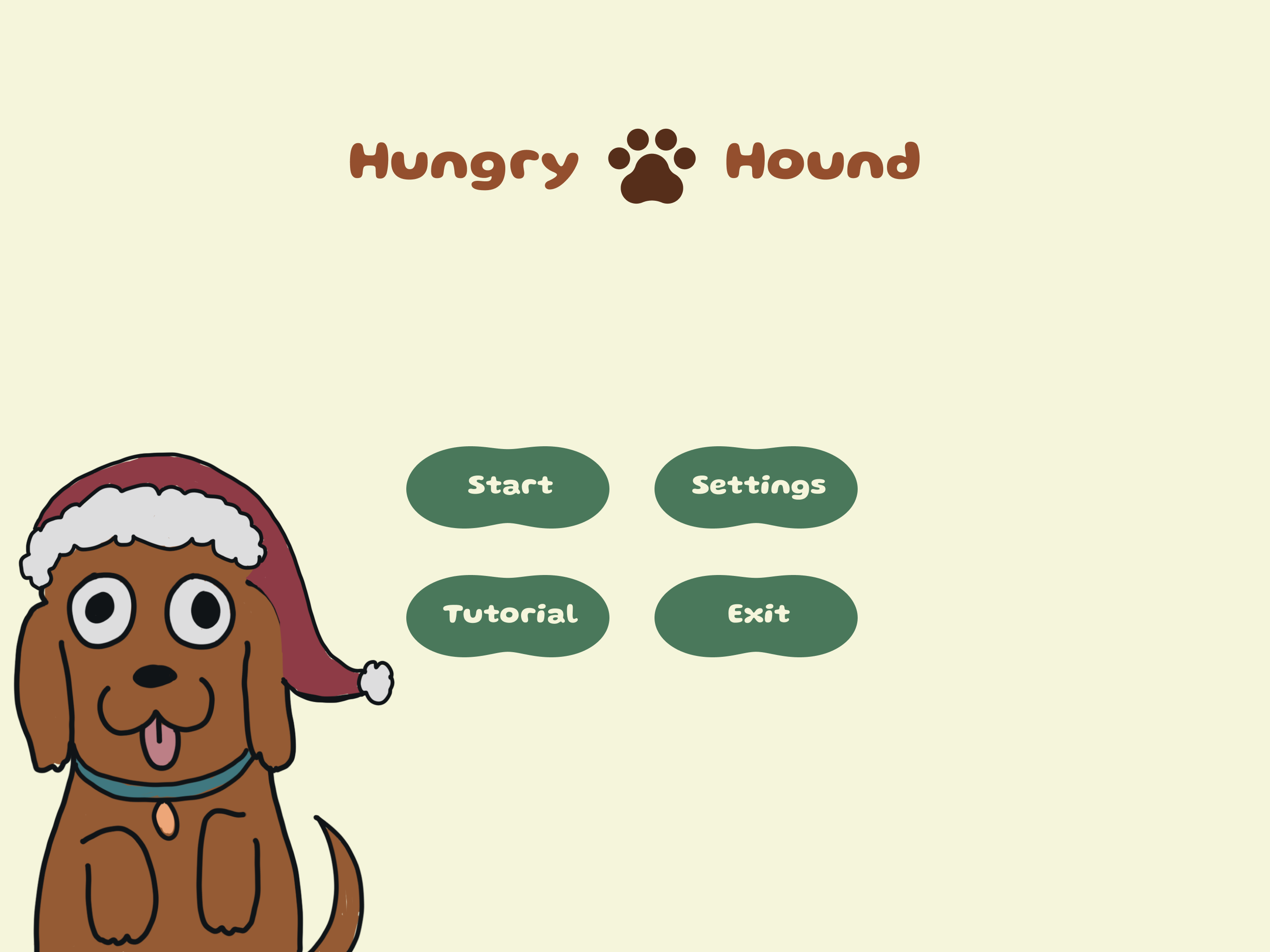
- Home page as the landing page upfront.
- Settings page for users to edit music in-game.
- A tutorial page to educate users on how to play the game.
- Loading screen with random trivia about dogs and the game.
- Core gameplay loop wherein the dog can snatch food from the table while avoiding the humans blocking the food.
- Different level complete screens for every level.
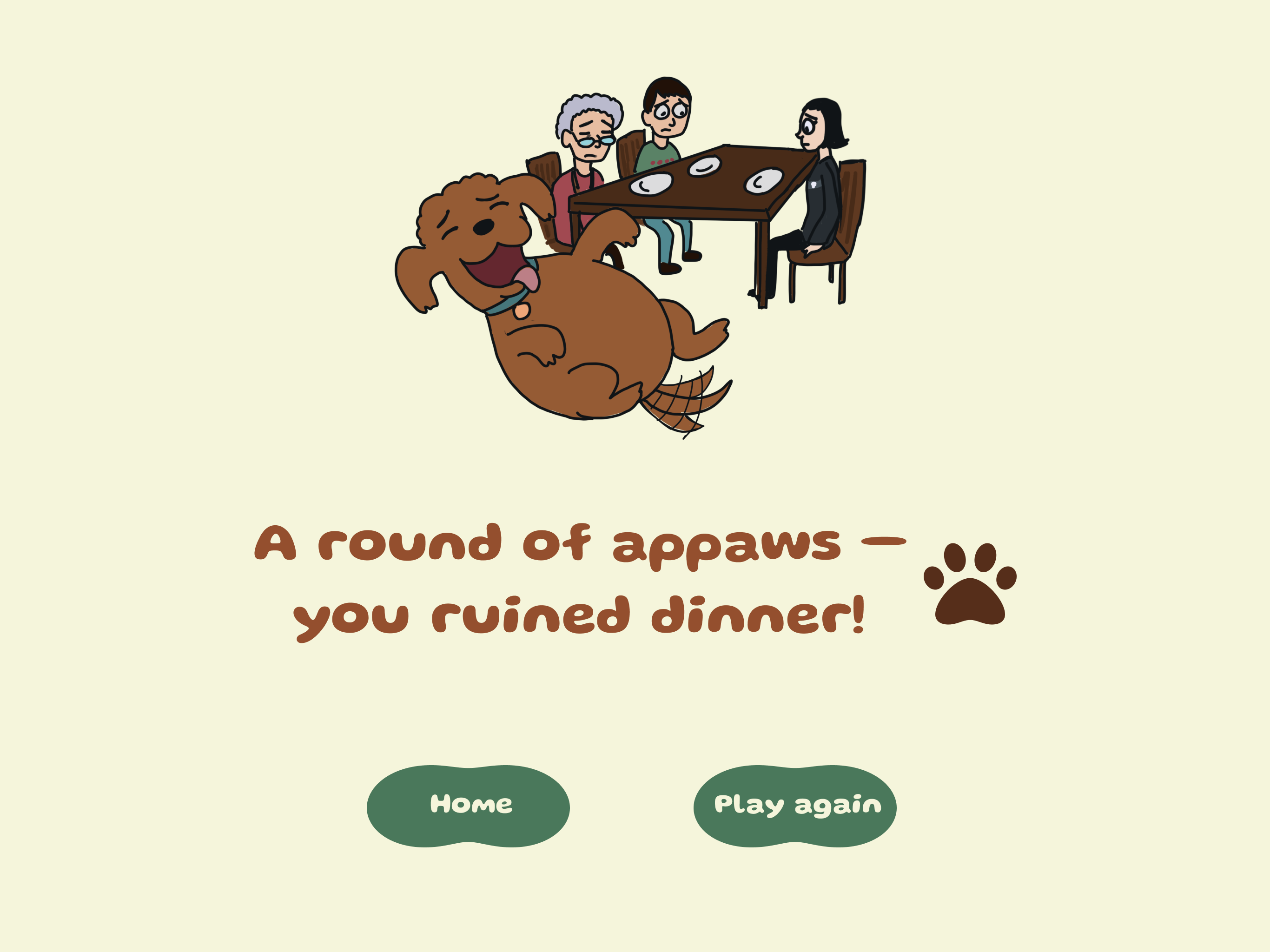
- Lose Screen to motivate users to play the game again.
DESIGN SYSTEM
I created a design system using the art assets illustrated by Mindy and the branding guidelines. Then, I added the elements designed in the Hungry Hound game.
PROTOTYPE MOCKUPS
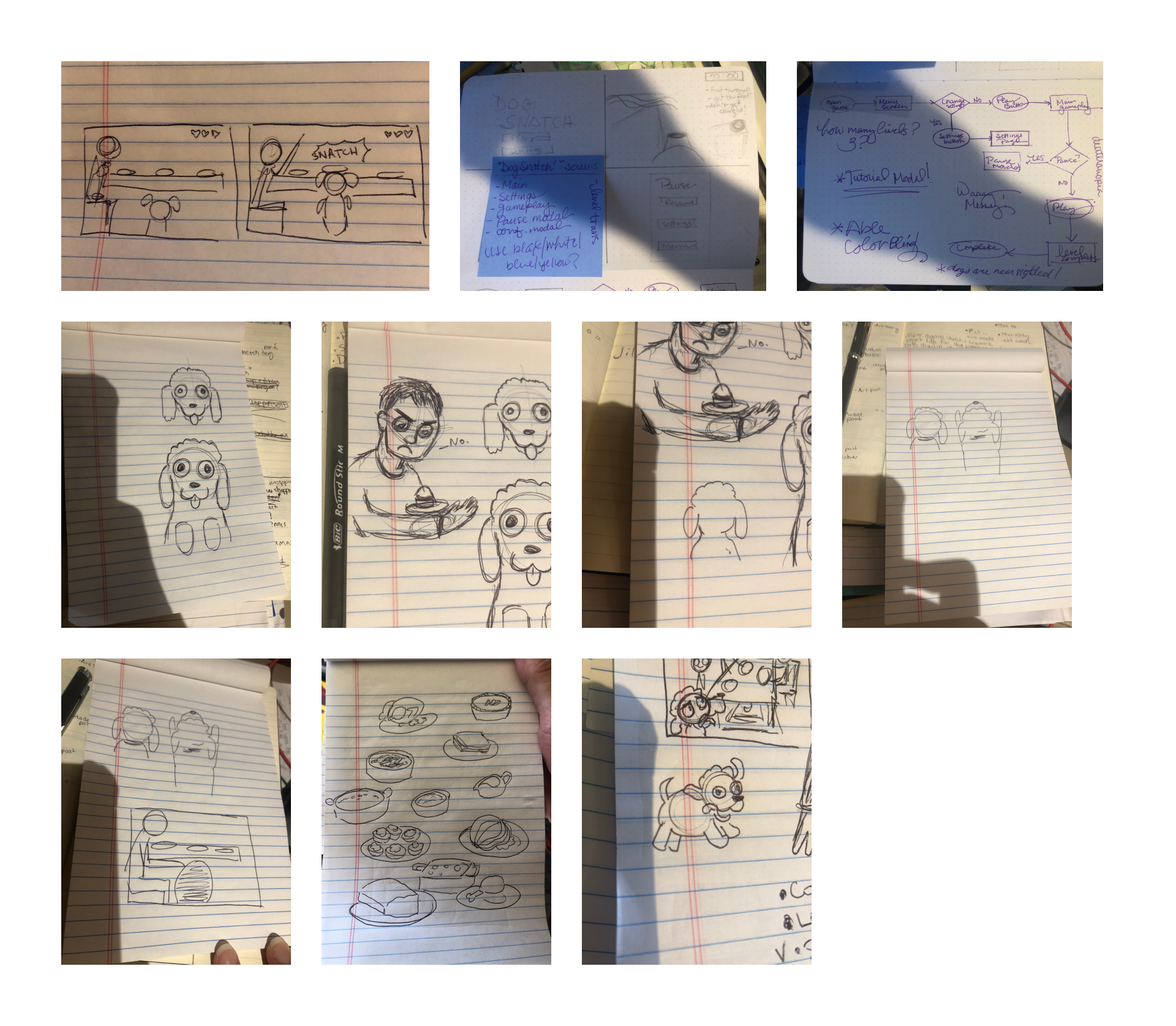
After creating a design system, our team then made our first high-fidelity prototype mockups for Level 1. Ry also wrote the copy in-game to add character.
USABILITY TESTING
GOALS
- Test basic game mechanics
- Clarity of instructions/controls
- General user reception (graphics, etc)
RESEARCH QUESTIONS
- How do users feel about the game mechanics?
- How do users feel about the graphics?
- Would users play this if it were a full game?
TOOL
Maze
PLAYERS TESTED
10
METRICS
System Usability Scale (SUS) 1-5
Drop Off Rates
User Error Rates
TASKS
- Snatch the turkey in the centre.
- Snatch the casserole on the right.
- Snatch the devilled eggs on the left.
“Absolutely adorable and got a fair few laughs out of me too. For what is a relatively simple mechanic, you’ve managed to make this surprisingly fun, simply by injecting so much character into it. Really enjoyed it- brilliant :)”
HI-FI PROTOTYPE
While our team conducted user testing, me and Ry then created a high-fidelity prototype of the game. I started on designing the game flows for levels 2 & 3. Me and Ry then designed the different screens of the game (such as Home, Leaderboard, Settings, Tutorial, Pause, Loading, Story, Lose, Victory, and Credits page).
DEVELOPMENT
The biggest challenge our team faced was developing and coding the game. This is our first time developing a game and we looked at different no-code game engines such as Unity, Godot, GameMaker, etc. After researching and watching different tutorials online, we chose GameMaker because of its drag and drop feature and easy-to-follow tutorials.
After choosing our game engine, we then decided on the main core game mechanics to implement on GameMaker. Since we only have seven days to submit the game, we had to prioritise what to implement on the core gameplay mechanics and cut some things to meet the deadline:
- Beat the clock and snatch all the snacks
- Randomly spawn the food appearing on the table
- Left & Right arrow keys = Navigate around the scene and move the dog by using the arrow keys
- Spacebar = Jump up and snatch as many snacks as you can while your owners are distracted
REFLECTION
CHALLENGES
At the very beginning, the team consisted of five designers but we, unfortunately, lost one to unforeseen circumstances. I hope to join and participate in more game jams or design challenges to improve my skills and continue learning.
This was my first time creating components and being able to learn alongside my teammates on how to utilise components effectively was a fun learning experience. Through this game jam, I managed to understand components and how to effectively name and use them.
LESSONS LEARNED
The tight deadline really pushed us to prioritise and focus on what was feasible to code and develop. Everyone in the team was a designer and we were limited to no-code game platforms. However, it encouraged us to learn game development in case we want to join more game jams or become an indie game developer.
User testing is critical at every design update to ensure the design still aligns with user experience and business goals. User testing also brings up more touchpoints and use cases to consider.
Focus more on the process and storytelling, avoid too much text and details. Always ask for feedback and iterate. I’m always eager to improve and iterate on how I write case studies.
Prepare a slide deck and practice with friends before going to your job interviews.
NEXT STEPS
Coming up next, we plan to run another usability test to gain feedback on the overall game. The goal is to test user reception and ask for feedback from players about the game mechanics and graphics. By asking for feedback, we can find out the thoughts of players and ultimately saves us time and money to publish the game.